자바스크립트는 함수를 호출할 때 기존 매개변수로 전달되는 값과 arguments 객체 및 this 인자가 함수 내부로 암묵적으로 전달된다.
객체의 메서드를 호출할 때 this 바인딩
메서드 내부 코드에서 사용된 this는 해당 메서드를 호출한 객체로 바인딩된다.
1 | var myObject = { |
함수를 호출할 때 this 바인딩
함수 내부 코드에서 사용된 this는 전역 객체에 바인딩 된다.
전역객체란?
- 브라우저 환경에서 자바스크립트를 실행하는 경우, 전역객체는
window 객체가 된다. - 자바스크립트 런타임 환경에서의 전역객체는
gloabl 객체가 된다.
1 | var value = 100; |
1 | var value = 100; |
생성자 함수를 호출할 때 this 바인딩
기존 함수에 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작한다.
일반 함수에 new를 붙여 호출하면 원치 않는 생성자 함수처럼 동작 할 수 있으므로 함수 이름의 첫 문자를 대문자로 쓰기를 권한다.
생성자 함수가 동작하는 방식
- 빈 객체 생성 및 this 바인딩
- 생성자 함수가 실행되기 전 빈객체가 생성된다.
- this를 통한 프로퍼티 생성
- 내부에서 this를 사용해서, 앞에서 생성된 빈 객체에 동적으로 프로퍼티나 메서드를 생성할 수 있다.
- 생성된 객체 리턴
- 리턴문이 없을 경우, this로 바인딩된 새로 생성한 객체가 리턴된다.
- 리턴값이 객체(this)가 아닌 다른객체를 반환하는 경우는 해당 객체가 리턴된다.
생성자 함수에 new를 붙이지 않고 호출할 경우
- 일반 함수 호출의 경우 this가 window 전역 객체에 바인딩된다.
- 생성자 함수 호출의 경우 this는 새로 생성된 빈 객체에 바인딩된다.
1
2
3
4
5
6var person = Person('qux', 20, 'man');
console.log(person); // undefined
console.log(window.name); // qux
console.log(window.age); // 20
console.log(window.gender); // man
call과 apply 메서드를 이용한 명시적인 this 바인딩
function.apply(thisArg, argArray)- apply() 메서드를 호출하는 주체가 함수고, apply() 메서드도 this를 특정 객체에 바인딩할 뿐 결국 본질적인 기능은 함수 호출이다.
- thisArg는 apply() 메서드를 호출한 함수 내부에서 사용한 this에 바인딩할 객체를 가리킨다.
- argArray 인자는 함수를 호출할 때 넘길 인자들의 배열을 가리킨다.
함수 리턴
- 자바스크립트 함수는 항상 리턴값을 반환한다.
- return문을 사용하지 않더라도 규칙이 존재한다.
규칙1) 일반 함수나 메서드는 리턴값을 지정하지 않을 경우, undefined 리턴한다.
1 | const noReturnFunc = function() { |
규칙2) 생성자 함수에서 리턴값을 지정하지 않을 경우 생성된 객체가 리턴된다.
- 리턴값이 지정되지 않는다면, this로 바인딩된 새로 생성된 객체가 리턴된다.
- 생성자 함수에서는 일반적으로 리턴값을 지정하지 않는다.
1
2
3
4
5
6
7
8
9
10function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
// 명시적으로 다른 객체 반환
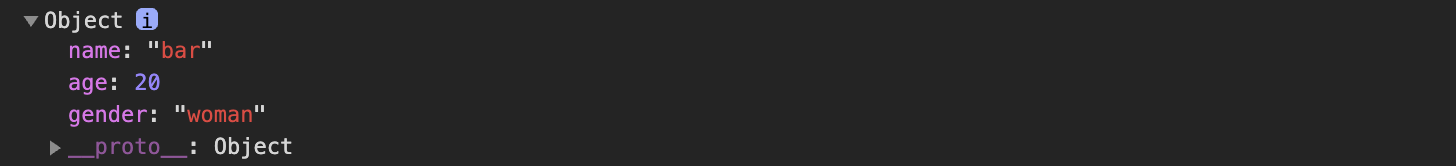
return {name:'bar', age:20, gender:'woman'}
}
const foo = new Person('foo', 30, 'man');
console.dir(foo);