
10장 HTTP/2.0
1. HTTP/2.0의 등장 배경
HTTP/1.1의 특징
- 메시지 포맷 단순성과 접근성에 중심을 두고 최적화 되었다.
- 커넥션 하나를 통해서 요청&응답을 하므로
회전 지연(latency)을 피할수 없다.
2. 개요
- HTTP/2.0은 서버와 클라이언트 사이의 TCP커넥션 위에서 동작한다.
- 요청과 응답은 스트림을 통해 보내지며, 하나의 커넥션에 여러개의 스트림이 동시에 만들어질 수 있다.
- 스트림에 대한 흐름 제어와 우선순위 부여 기능을 제공한다.
- 서버는 클라이언트에게 필요하다고 생각하는 리소스라면 그에 대한 요청을 명시적으로 받지 않더라도 능동적으로 클라이언트게 보내줄 수 있다.
3. HTTP/1.1과의 차이점
3.1 프레임
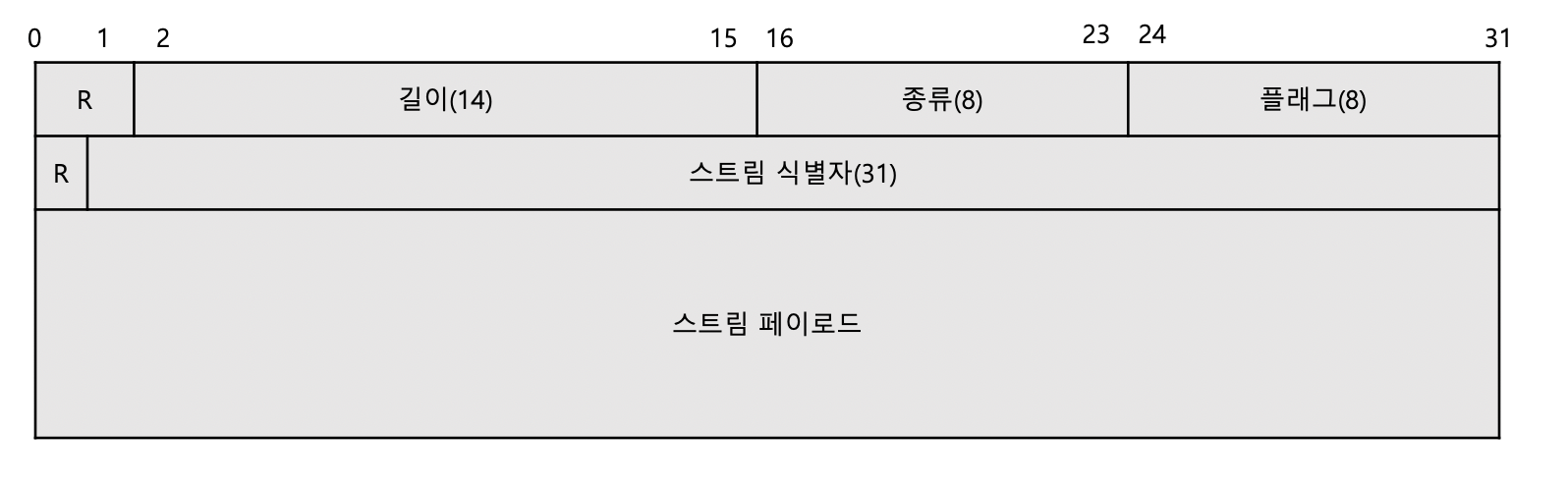
HTTP/2.0에서 모든 메시지는 프레임에 담겨 전송된다.

R: 예약된 2비트 필드, 값의 의미가 정의되어 있지 않으며, 반드시 0이어 한다.길이: 페이로드의 길이를 나타내는 14비트 무부호 정수종류: 프레임의 종류플래그: 플래그 값의 의미는 프레임의 종류에 따라 다르다.R: 예약된 1비트 필드, 값의 의미가 정의되어 있지 않으며, 반드시 0이어야 한다.스트림 식별자: 31비트 스트림 식별자, 커넥션 전체와 연관된 프레임을 의미한다.
3.2 스트림과 멀티플렉싱
- HTTP/2.0 커넥션을 통해 클라이언트와 서버 사이에서 교환되는 프레임들의 독립된 양방향 시퀀스
- 한쌍의 HTTP요청과 응답은 하나의 스트림을 통해 이루어진다.
- 하나의 커넥션에 여러 개의 스트림이 동시에 열릴 수 있다.
- 스트림은 우선순위 따라서 요청이 처리 될 수 있다.
3.3 헤더 압축
- 과거에는 웹페이지 방문시에 요청이 많지 않았기 때문에 헤더의 크기가 큰 문제가 되지 않았으나, 최근에는 웹페이지 하나에 수십, 수백개의 요청이 이루어지므로 헤더의 크기가 회전 지연과 대역폭에 영향을 끼친다.
- HTTP/2.0에서는 메시지의 헤더를 합축하여 전송한다.
3.4 서버 푸시
- HTTP/2.0은 서버가 하나의 요청에 대한 응답으로 여러 개의 리소스를 보낼 수 있도록 해준다.
- 서버가 클라이언트에게 어떤 리소스를 요구할 것인지 미리 알 수 있는 상황에서 유용하다.